
Flex/AIRのHTML5(Angular)への移行サービスの特徴
service
ジェネレータ
中間ファイルを基にHTML5(Angular)構成テンプレート(HTML5/JavaScript(Angular),TypeScript,CSS3) を出力します。
テンプレートファイルを基にHTML5(Angular)開発を効率的に行うことが可能となります。
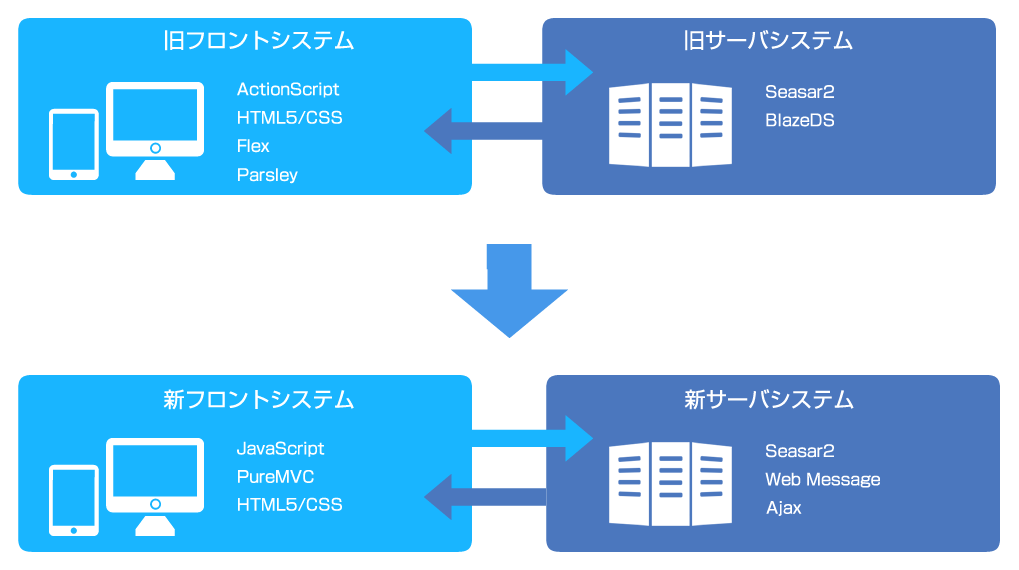
Flex/AIRで開発されたアプリケーションを最新のHTML5(Angular)へ移行します。
HTML5(Angular)にアップサイジング(移行開発)することで、AndroidやiOSのブラウザ上でも利用できるようになります。
Flex/AIRで実現したユーザーインターフェースやインタラクティブな操作もHTML5(Angular)でかなりの部分は実現可能です。
service
中間ファイルを基にHTML5(Angular)構成テンプレート(HTML5/JavaScript(Angular),TypeScript,CSS3) を出力します。
テンプレートファイルを基にHTML5(Angular)開発を効率的に行うことが可能となります。
advantage
ActionScriptをそのままJavaScriptに移植して、フロントシステムの再構築を行っています。
サーバーサイドについては、JavaScript(HTML5)から呼び出される新しいAjaxの呼び出しインターフェースを追加しました。
既存のAMF通信から呼び出されるビジネスロジックを、Ajaxのインターフェースからも呼び出しています。 このためサーバー側のビジネスアプリケーション部分はDBも含めて一切変更していません。
これにより既存のFlex/AIRフロントシステムと新規にHTML5で作成されたフロントシステムの両方が動作できます。

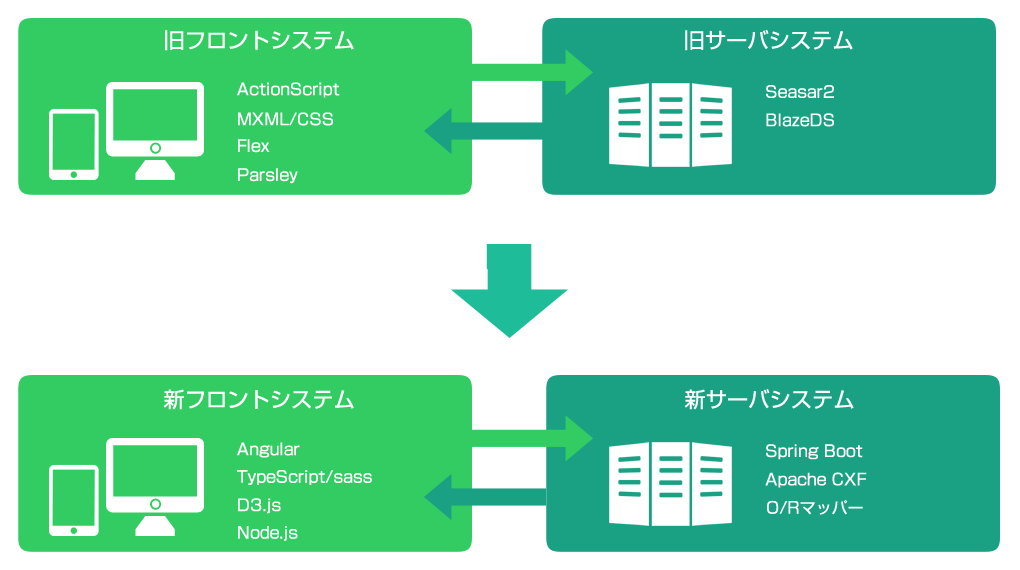
既存のActionScript(Flex/AIR)/Flsah)をすべて解析して、新たにHTML5/JavaScript(Angular)ベースのシステムに完全に再構築しました。
このフロントシステムの再構築には、新しいフレームワークやライブラリを最大限活用してリニューアルしています。
DBは既存のまま利用していますが、サーバー側のシステムはフレームワークから大きく再構築しています。

Flow
移行のコンサルティングにより、移行設計・概算工数の算出を行います。
現行システムを解析し、システムの可視化を行い、移行リスクを軽減します。
解析システムにより自動生成された中間ファイルを基に、
ジェネレータによりHTML5 (Angular,HTML,CSS)
構成テンプレートを自動生成します。
構成テンプレートを基に、Flex(AIR) 同等の UI&UXに優れた
HTML5(Angular)システムを開発していきます。
自動テスト等により、テスト工数等を削減することも可能です。
解析
解析プログラムにより、既存のFlex/AIRプロジェクトを解析し、相関関係・クラス構成等を含む中間ファイルを出力します。
中間ファイルから自動生成した相関図(WEBブラウザ) で可視化・確認することにより、移行リスクを軽減させます。